reactjs-public-blog-firebase
ReactJS demo with blog CRUD
以Create、Read、Update、Delete的流程搭配Firebas並使用Reactjs來實作,記錄過程中的目錄結構、非同步處理、相關流程、步驟,以供基礎專案參考
Live Demo
Requirement
- Nodejs 7.0.0+
- NPM 3.10.8+ - A package manager for build environment
Quick Start
- git clone https://github.com/weihanchen/reactjs-public-blog-firebase.git
- cd reactjs-public-blog-firebase
- npm install
- npm run dev - development
- npm run build - build to public/bundle.js
- npm start - build and run
Stack
- React
- Redux
- Redux Saga
- React Router
- Firebase - database to store data
- SASS、SCSS
- Bootstrap
- Fontawesome
Dependencies
File Structure
app - reactjs source code
|-actions
|-api - firebase services
|-components - ui view
|-App
|-Body
|-Detail
|-Editor
|-ErrorContent
|-Footer
|-Header
|-Posts
|-SearchBar
|-Spinner
|-containers - connect with redux\'s store and dispatch actions
|-pages
|-CreateContainer.js
|-DetailContainer.js
|-EditContainer.js
|-HomeContainer.js
|-index.js
|-reducers
|-sagas - middleware to process async actions
|-store
|-stylesheets - scss files
|-utils
|-client.js
|-routers.js
public - running application folder
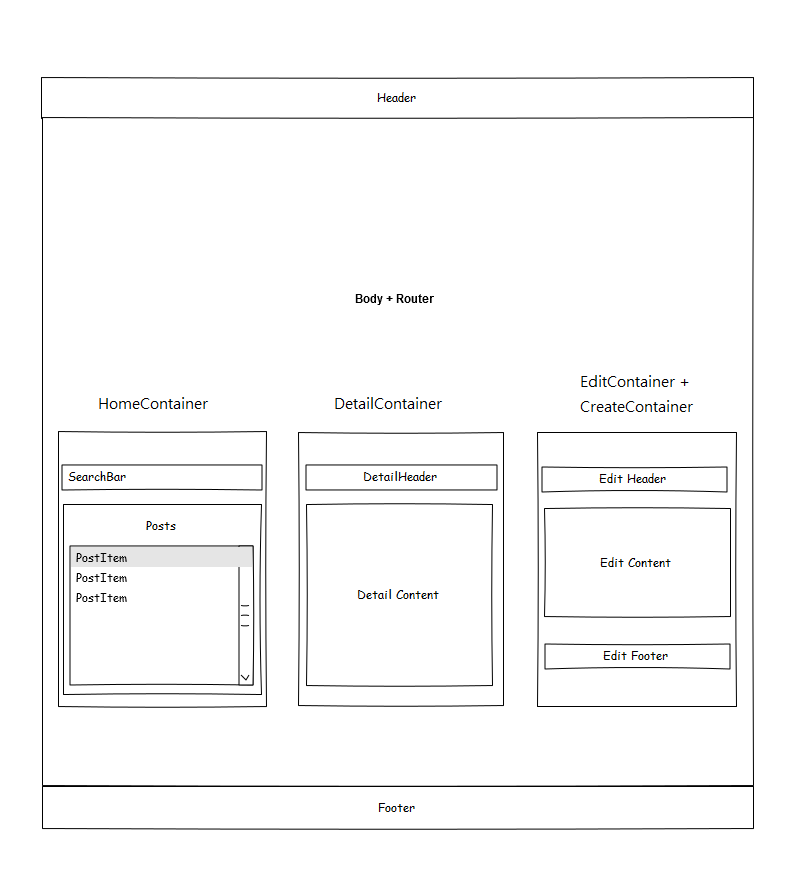
Components

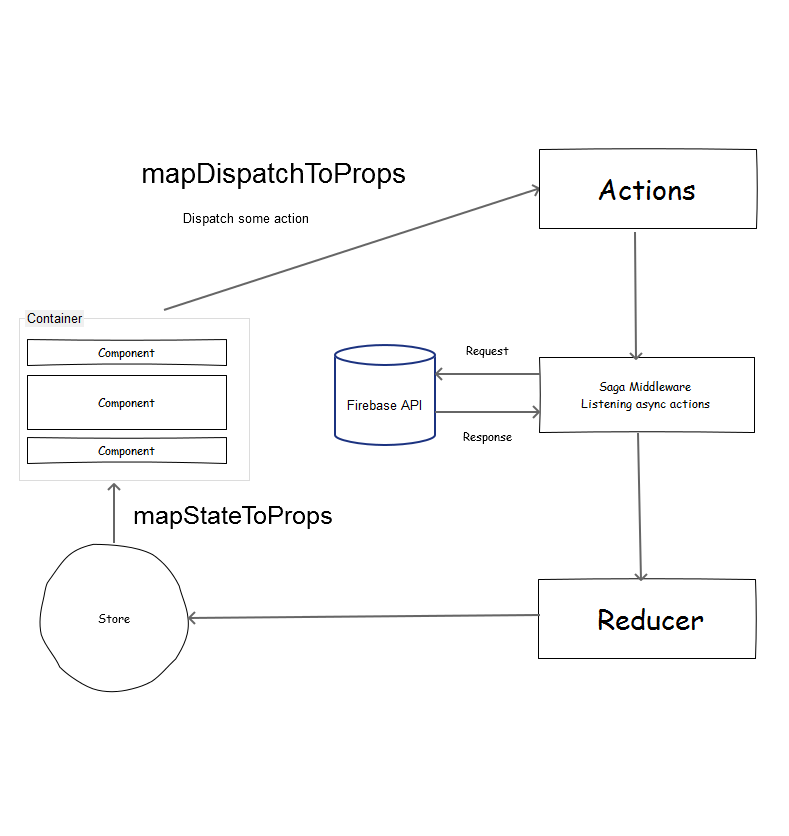
Data Flow

Design Step
- Components -> Actions -> Sagas -> Reducers -> Containers
- configureStore: Connect with reducers and sagas
Todo
- add some test
- add branch for authentication